小庚资源网 · 免费提供绿色软件、活动线报以及其他网络资源,好货不私藏!




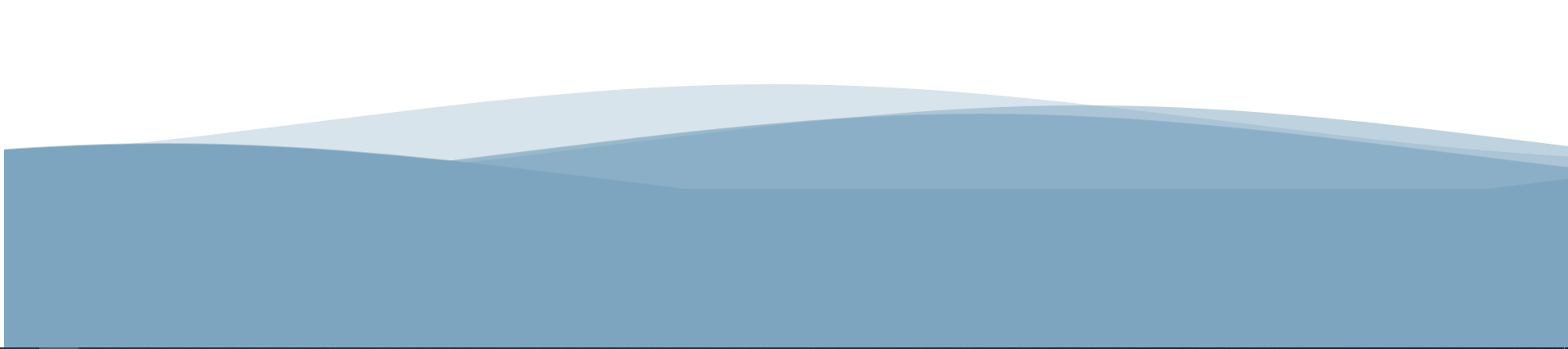
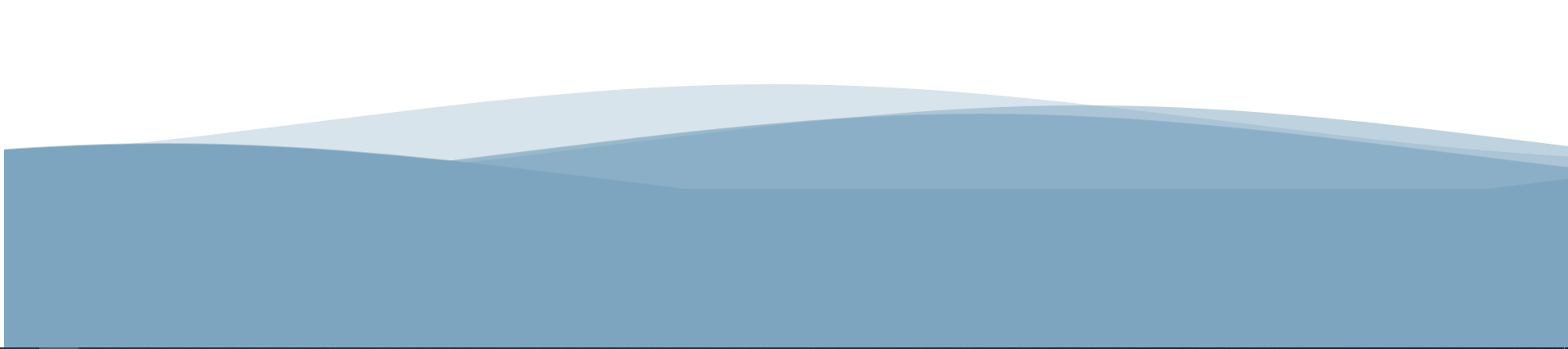
在网站的底部添加海浪背景
作者:小编日期:2023-05-04浏览:6802分类:只有源码
效果展示: 
HTML部分
建立一个div,id为wavesDIV,之后使用svg绘制一个图形出来,此时这个图形还是不会懂的,我们需要使用animation来让他动起来
<div id="wavesDIV" style="display: block;">
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="-2" fill="rgba(125,165,191,0.3)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(125,165,191,0.5)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(125,165,191,0.7)"></use>
<use xlink:href="#gentle-wave" x="48" y="12" fill="rgba(125,165,191,1)"></use>
</g>
</svg>
</div>
CSS部分
使用@keyframes设定动画,使用animation调用
#wavesDIV{
position: fixed;
bottom: 0;
width: 100%;
display:block;
height:20vh;
background-color:rgb(125,165,191);
animation: move-out 2s cubic-bezier(0,.98,.97,1) forwards;
}
.waves {
position:relative;
width: 100%;
height:15vh;
margin-top:-15vh;
min-height:100px;
max-height:150px;
}
.parallax > use {
animation: move-forever 25s cubic-bezier(.55, .5, .45, .5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% { transform: translate3d(85px, 0, 0);
}
}
@keyframes move-out {
0% {
transform: translateY(400%);
}
100% { transform: translateY(0%);
}
}
home.php?mod=space&uid=945662 (max-width: 768px) {
.waves {
height:40px; min-height:40px;
}
}
当然如果在中间加多点,譬如说10%,20%,30%,40%,50%,60%,动态会更强烈
Copyright© XGW9.COM版权所有〖小庚资源网〗
〖恒创科技〗为本站提供专业云计算服务
本站发布的内容来源于互联网,如果有侵权内容,请联系我们删除!E-mail:xgzyw6@outlook.com
关于我们|我要投稿|免责声明|XML地图







暂无评论,来添加一个吧。